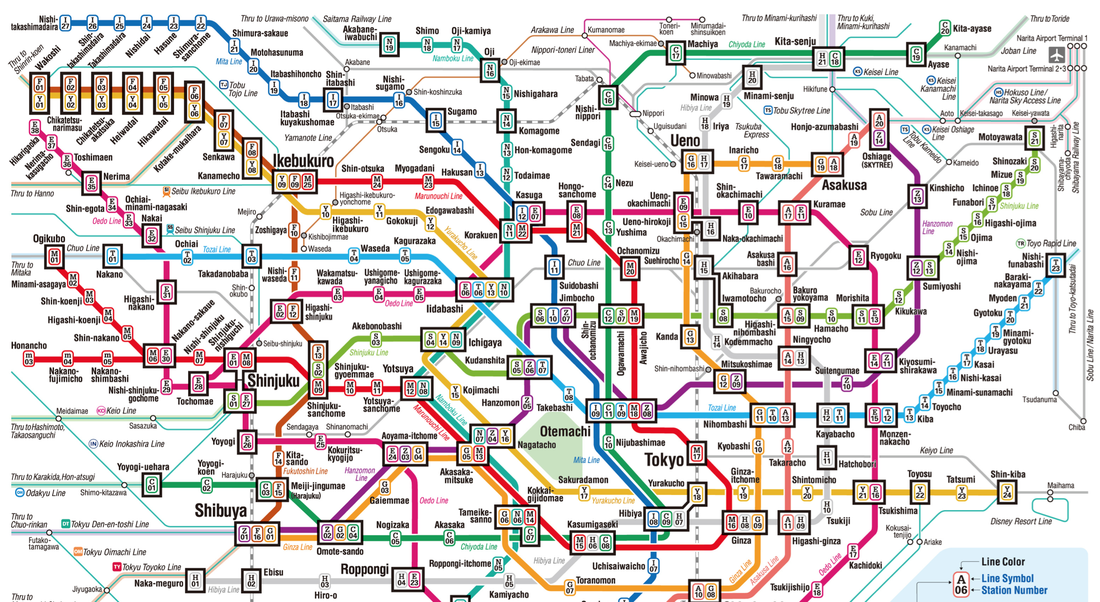
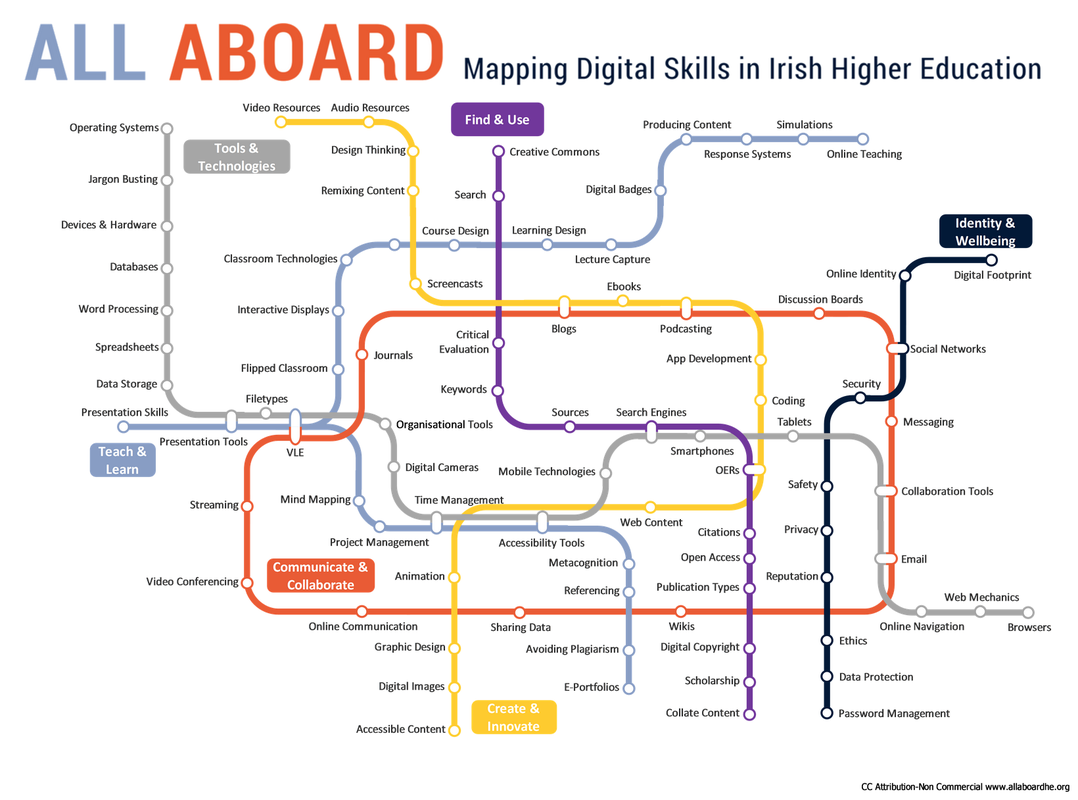
| This week's focus in CLMOOC has been on open and public spaces - physical and digital. Physical spaces welcome people in and help them navigate with signs and signals. These shape our actions and interactions. How are these wayfinding systems designed? Are there connections to how digital spaces shape people's actions and interactions. My experience with wayfinding in digital spaces started with the HumanMOOC offered earlier this year. The course leaders described themselves as wayfinders. Traditional 'you are here' markers are only the beginning. |
Wayfinding is a term linked to urban planning but can apply to digital learning spaces. Wayfinding is about more than the system and design of signs within physical or digital spaces - it's the interaction between these cues to spatial orientation and people that use them. It's the process of problem solving with yourself as agent, the environment as active and engaging participant, and actions that can be tracked over time. I'm looking a little deeper into the design principles of wayfinding as a model for establishing a welcoming digital space.
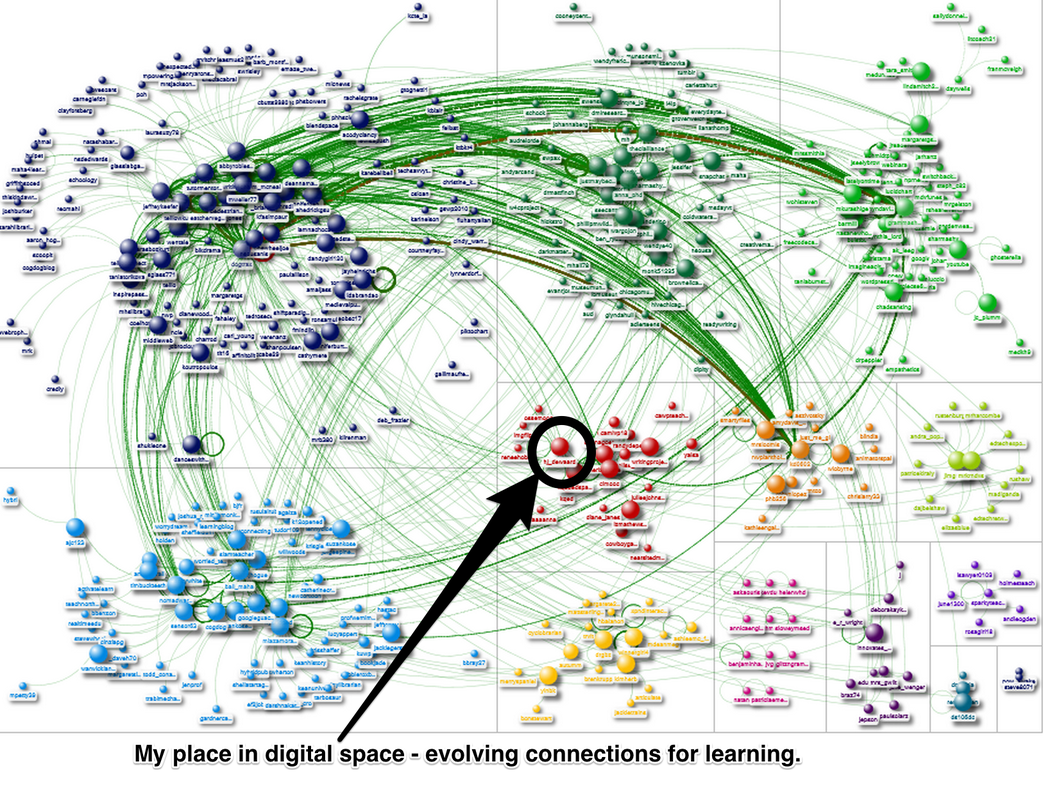
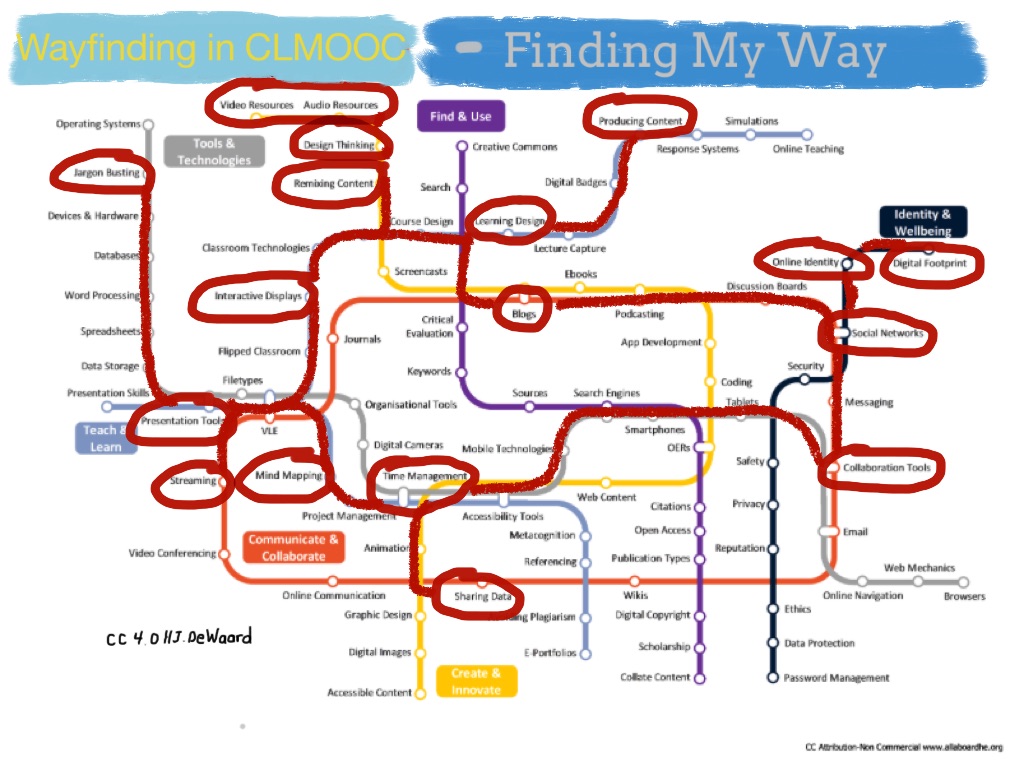
| So, wayfinding within a digital space is a valid design consideration. How are agents navigating through the system? Where are they gathering in open spaces? Who establishes the wayfinding symbology? Who becomes the wayfinders to support the wayfarers? In CLMOOC, I've been finding my way by watching the signposts (weekly CLMOOC site posts and updates, emails, G+ notifications) and gathering into spaces with others (Google hangouts, Twitter chat). My actions are determined by sites that catch my eye, just as sights do in physical spaces. I'm navigating my way through and it's only now, close to the end of the journey, that I can look back at where I've been - finding my way forward while sometimes looking back. |
What about you? Who are your wayfinders? Where have you found signs and signals that direct you into the space?





















 RSS Feed
RSS Feed

